En post anteriores os hemos tratado de tendencias de diseño y experiencia de usuario. Hoy quiero describir una de las tendencias del diseño web ampliamente utilizada y es la navegación oculta y menús emergentes, también llamados "Pop out" menú. Os voy a mostrar como ejemplo algunos de los últimos diseños web desarrollados por ttandem.com. Son casos prácticos y reales, tomados de nuestro trabajo que realizamos a diario.
¿Qué es la navegación oculta?
Son los menús de navegación que aparecen ocultos a primera vista y que con un clic se deslizan o se abren. En las aplicaciones móviles están por todas partes. Esto que fue una solución a un problema de espacio por las reducidas dimensiones de las pantallas móviles, ha pasado a ser aceptado también en pantallas de escritorio.
La navegación oculta ha prosperado y se ha convertido en una tendencia que ha venido para quedarse y ha evolucionado como recurso de diseño. Es un patrón aceptado en el diseño web.
Foco en las áreas de navegación
En el sitio web de Navarra Capital el menú oculto amplía una estructura más compleja de opciones para ayudar a los usuarios a encontrar información. Esto permite mayor flexibilidad para el diseño general.


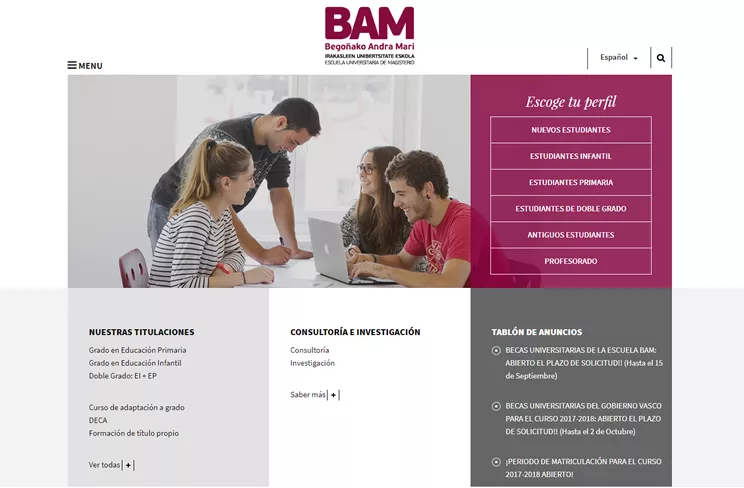
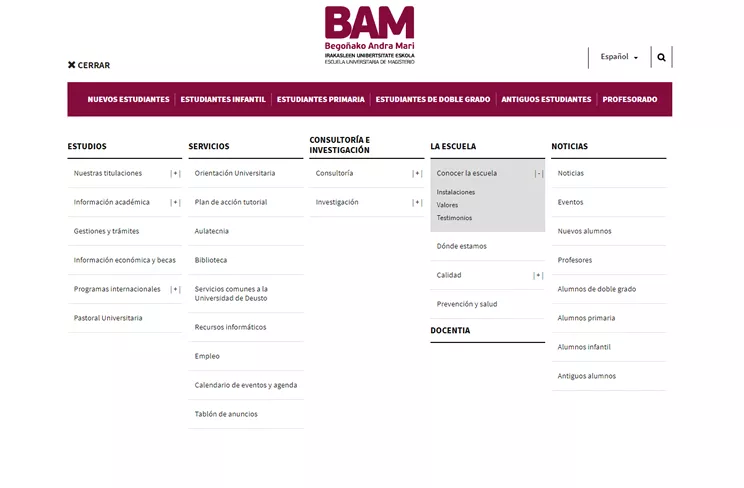
La navegación web según patrones tradicionales utilizan a menudo demasiado espacio y por eso no son totalmente eficaces para el usuario. Con la navegación oculta conseguimos dejar más espacio para el contenido principal y proporciona mayor foco al destacar el área de navegación. Es la solución utilizada en BAM - Escuela Universitaria de Magisterio.


Opciones de diseño
El símbolo más común es un icono llamado "hamburguesa" situado normalmente en la parte superior izquierda o derecha de la pantalla. Es aconsejable utilizar el texto "menú" o "navegación". Es necesario asegúrarse de que el elemento es fácil de encontrar en la interfaz de usuario. No por estar oculto debe tener difícil acceso. Debe ser un elemento de interfaz muy visual para facilitar a los usuarios la navegación.
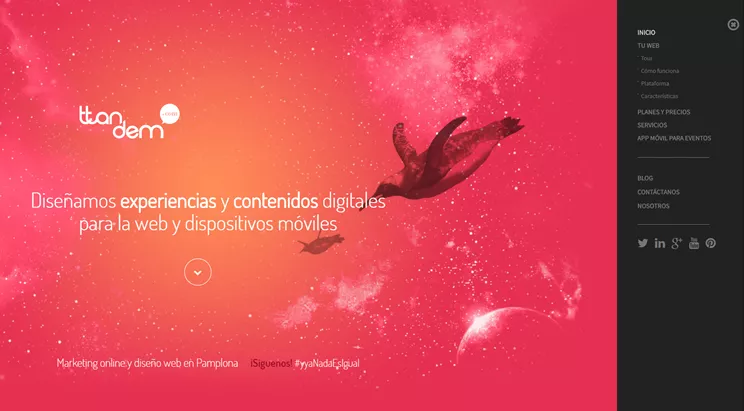
En nuestro sitio web ttandem.com el icono hamburguesa está situado en la parte superior derecha y al hacer clic se desliza el contenido a la izquierda. Es útil utilizar en el área del menú un color que contraste con las imágenes o vídeo de la primera pantalla. Esto ayuda a que el usuario se centre en las opciones de navegación

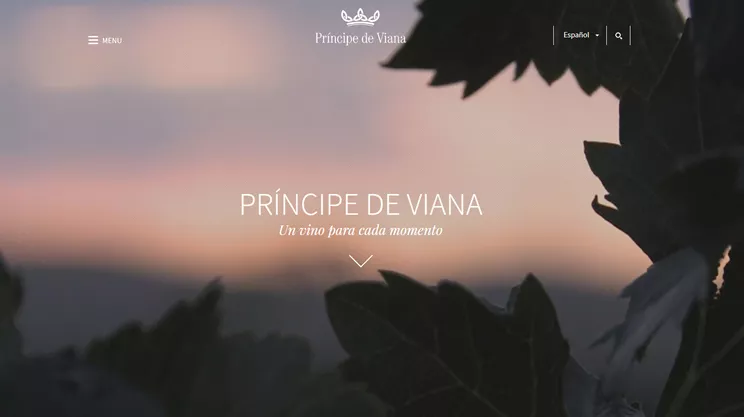
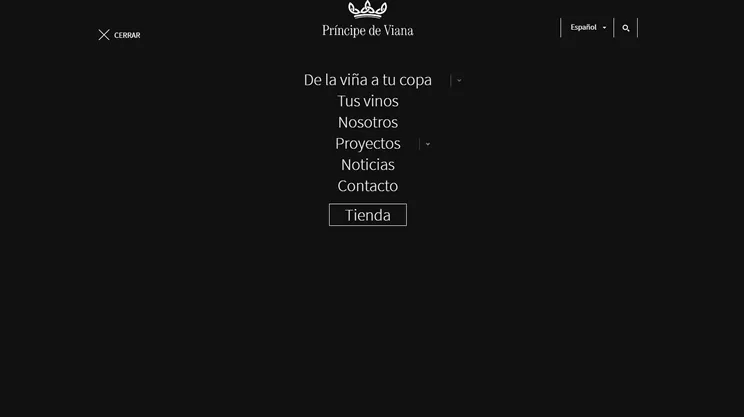
En el sitio web de las Bodegas Príncipe de Viana el icono hamburguesa se sitúa en la parte superior izquierda, en un espacio despejado, lo cual lo hace muy visible para el usuario. Destaca así la imagen-vídeo de la primera pantalla. El resultado final es un estilo elegante y minimalista, con más espacio y flexibilidad para el diseño general.


Es usual encontrar menús emergentes casi diríamos sin "diseño". Es una pantalla que no necesita demasiada decoración o embellecimientos adicionales. Es otro modo de establecer un contraste con el resto de elementos del sitio web.
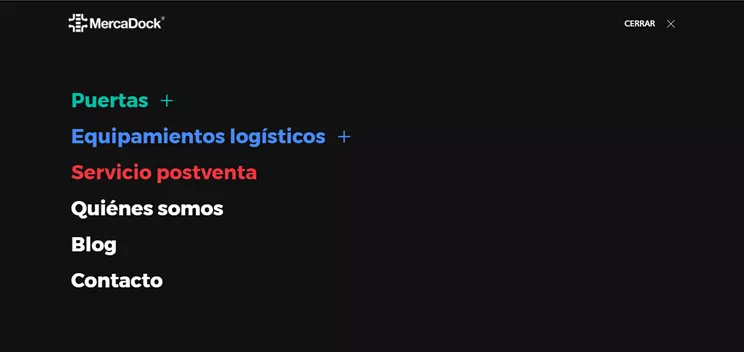
En el sitio de Mercadock se utiliza un formato de texto simple, de tipografía estética y de tamaño sobredimensionado. El elemento sutil y llamativo es el empleo de la gama de colores del sitio web.


¿Qué opinas de los menús hamburguesas? ¿Te gustan o te parecen molestos?
Los ames o los odies, es ya un patrón de navegación familiar que el usuario ya sabe utilizar, que no dudamos en aceptar. Eso sí, a los diseñadores nos gusta encontrar diferentes estéticas y debatir su funcionamiento. ¿Estás de acuerdo?
¿Quieres o debes rediseñar, optimizar o actualizar tu sitio web?
Averigua a través de este cuestionario cuál es la mejor solución para ti








Comentarios
No hay comentarios