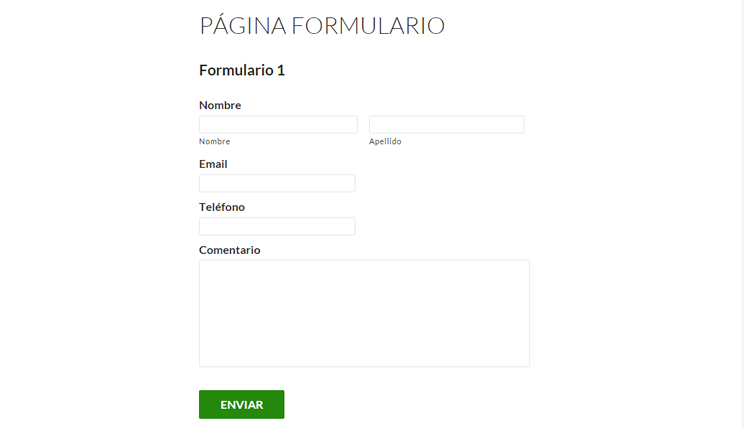
Gravity Forms es un añadido (plugin) para WordPress que te permite crear formularios e insertarlos en tu sitio web de forma fácil.
Este añadido es de pago, y aunque existen alternativas gratuitas que se pueden considerar, como CForms II o Contact Form 7, Gravity Forms les supera tanto en funcionalidad como en facilidad de uso.
Gravity Forms dispone de un magnífico soporte y numerosos añadidos, de pago o gratuitos, que le otorgan integración con otras plataformas y aumentan su funcionalidad.
En este tutorial, te enseñaremos cómo crear un formulario, configurarlo e insertarlo en tu sitio web. Supondremos que has comprado el plugin y lo tienes instalado y activado en tu sitio web.
Si necesitas ayuda para instalar un plugin puedes consultar nuestra guía de cómo instalar plugins de WordPress.
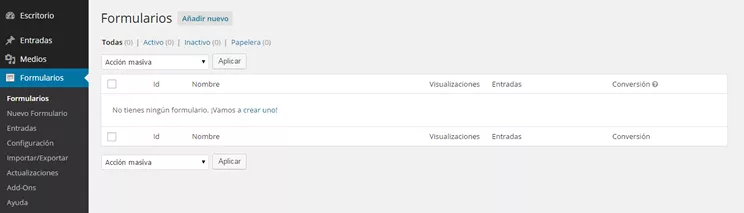
La administración de WordPress
Gravity Form te crea una opción en el menú principal de la administración de WordPress llamada “Formularios” en la cual aparecen el resto de opciones que te ofrece.

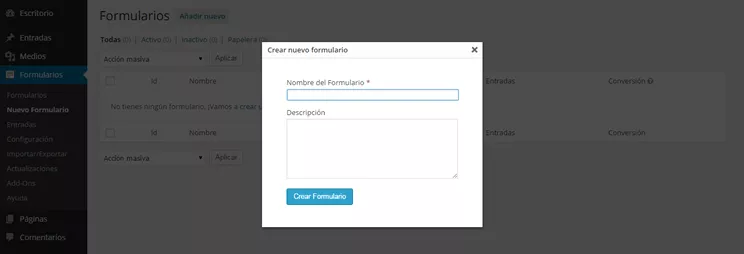
Crear un nuevo formulario
Dentro del menú “Formularios”, aparece una opción llamada “Nuevo Formulario ”: al hacer clic nos pedirá un nombre de formulario para poder identificarlo.

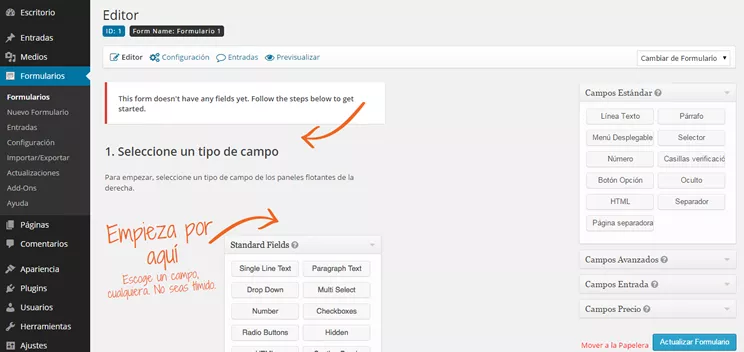
A continuación, tendremos que añadir los diferentes campos que va a tener nuestro formulario, Gravity Forms te muestra una pequeña guía de cómo hacerlo.

Tipos de campo
Disponemos de un conjunto variado de campos a insertar divididos en cuatro grupos:
Campos estándar
De este grupo podemos destacar:
- Línea de Texto: Es el más común, te crea un campo para introducir texto, ejem. Nombre, Apellido…
- Párrafo: Te crea una caja para que el usuario introduzca un texto más extenso que con el tipo de campo “Línea de Texto”, como Dirección, Comentario….
- Menú Desplegable: Te crea un selector desplegable de opciones.
- Casillas de verificación: Te crea una o varias opciones que el usuario puede marcar, como Acepto las condiciones de uso.
- Botón Opciones: Es parecido a las “Casillas de verificación”, pero en este caso el usuario solo puedes marcar una, como Socio, No socio.
Campos avanzados
La mayoría de los campos de este grupo, son campos estándar, pero están configurados de forma exclusiva para un tipo de dato, los más usados son:
- Email: Te crea un campo de tipo “Línea Texto”, pero te valida el formato de un correo electrónico.
- Subida archivo: Te crea un campo para poder adjuntar un fichero, ejem. Curriculum.
- Fecha: Te crea un campo de tipo “Línea Texto” y al insertar la fecha se te despliega un calendario.
- Teléfono: Te crea un campo de tipo “Línea Texto” y te valida el formato de teléfono.
Campos entrada
Si utilizas en tu WordPress el apartado entradas, puedes crearte un formulario para que los usuarios de tu sitio web, puedan crear borradores de entradas nuevas.
Tal vez sea una opción poco usada, pero puede resultar interesante en alguna ocasión.
Campos precio
Puedes crearte un formulario de productos / servicios y calcular el total.
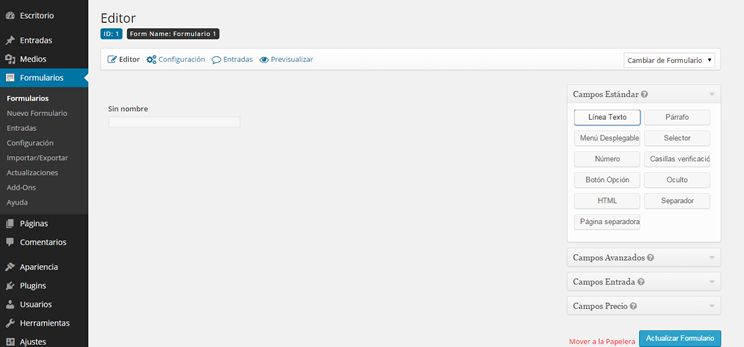
Añadir un campo
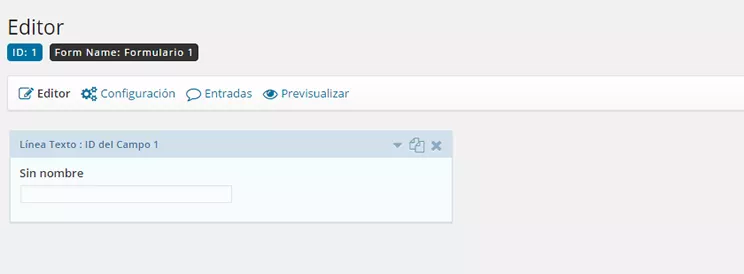
Para añadir un campo al formulario, solo tenemos que hacer clic sobre el tipo de campo que queremos y nos aparecerá insertado a la izquierda. Ahora solo tendríamos que editar el campo y configurarlo.

Configurar un campo
Si nos ponemos encima del campo, se nos muestra en la parte superior derecha una serie de iconos, la "x" es para eliminar el campo, las "dos hojas" sirven para crear una copia de ese campo, y la "flecha" sirve para desplegar las opciones de configuración de dicho campo.

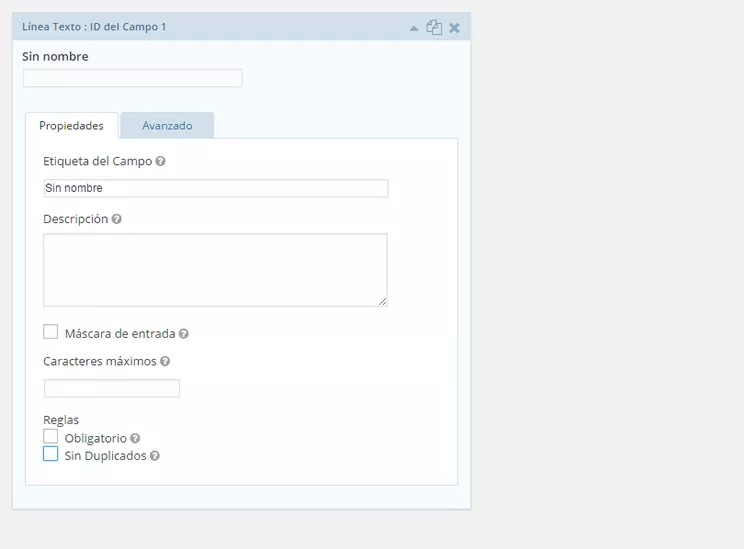
Al desplegar las opciones de configuración del campo, nos permite cambiar el texto de la etiqueta de dicho campo, por el texto que nosotros queramos. También podemos cambiar la descripción del campo, que es un texto que aparecerá acompañando nuestro campo, el cual podemos mostrar alguna aclaración, sobre cómo rellenarlo.
De las demás opciones la que nos puede interesar es la opción de obligatorio, nos permite marcar el campo para que sea necesario rellenarlo.

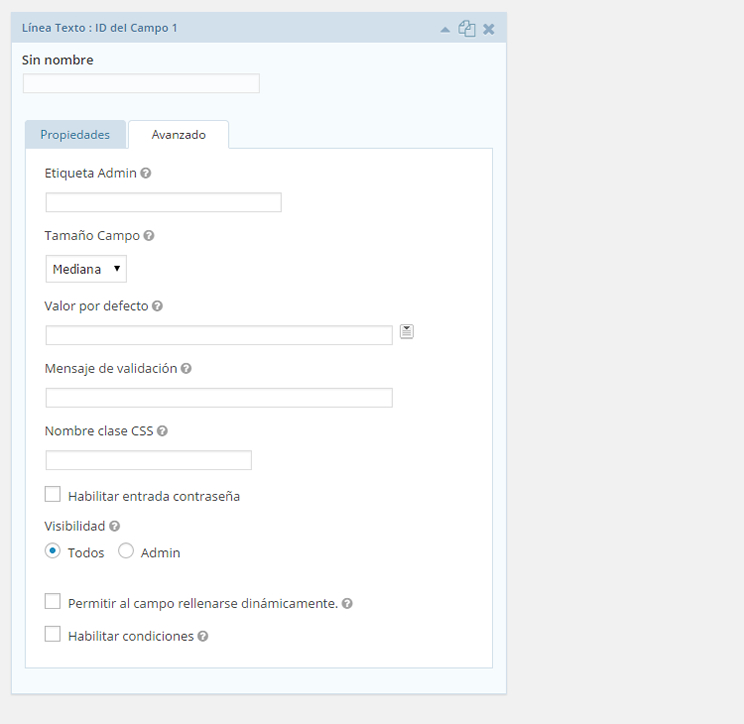
Disponemos también de opciones avanzadas que no se necesita modificar habitualmente. Destacamos el tamaño del campo, puesto que si el tema lo permite, puedes ajustar el tamaño de la caja y los mensajes de validación. Gravity Forms ya tiene configurados mensajes que te saltan cuando el campo no ha sido rellenado correctamente, pero en esta opción podrás personalizarlos.

Por lo general la mayoría de las opciones se comparten en todos campos, pero en algunos casos como puede ser el caso del menú desplegable, se dispone de opciones para poder añadir los diferentes valores del desplegable.

Una vez terminado con los campos que tendrá nuestro formulario, lo guardamos dándole al botón “Actualizar formulario”.

Configurar un formulario
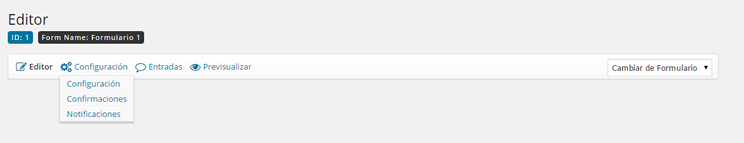
A continuación configuramos sus opciones globales. Para ello nos iremos al menú “Configuración” de la parte superior de la página.
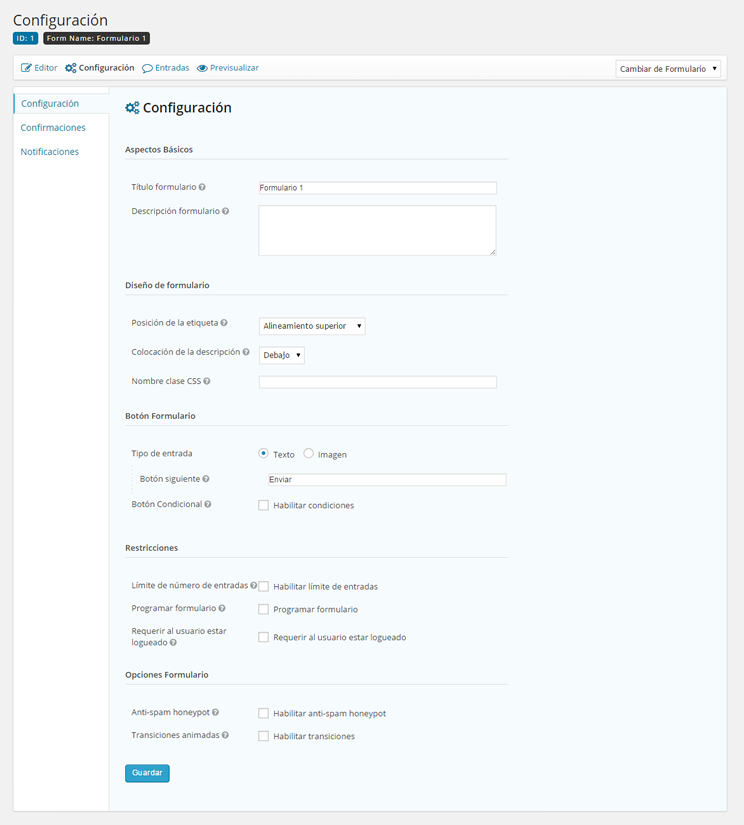
Empezaremos por la opción de “Configuración”.
Las opciones de diseño de formulario junto con la del botón del formulario son las que normalmente se cambian. La posición de la etiqueta te permite la alineación del texto, siempre y cuando el tema de WordPress te lo permita al igual que la posición del campo descripción. Tenemos la posibilidad de cambiar el texto del botón, incluso de sustituir el botón con una imagen.
Cuando tenemos todo listo guardamos los cambios y pasamos a configurar las confirmaciones.
Confirmaciones en Gravity Forms

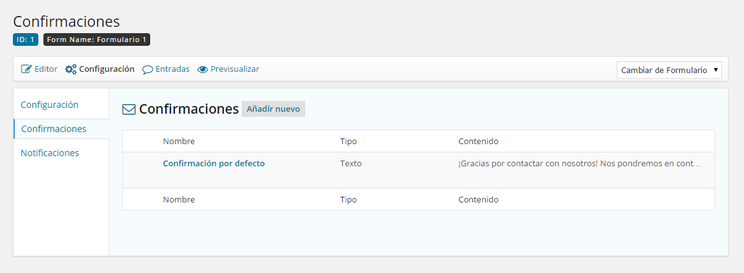
Desde el menú superior, dentro de configuración, o desde la opción confirmaciones de la izquierda accedemos a sus opciones.
Una confirmación ocurre cuando un formulario se ha enviado correctamente. Los casos más comunes son que aparezca un texto encima del formulario, dándote las gracias por contactar, o que al enviar el formulario se cargue una página de agradecimiento.

Por defecto los formularios vienen con una confirmación creada, aunque te permite crear más de una. Lo normal será editar la información existente y adaptarla a nuestras necesidades. Para ello nos pondremos encima de la confirmación deseada y nos aparecerá la opción de editar.
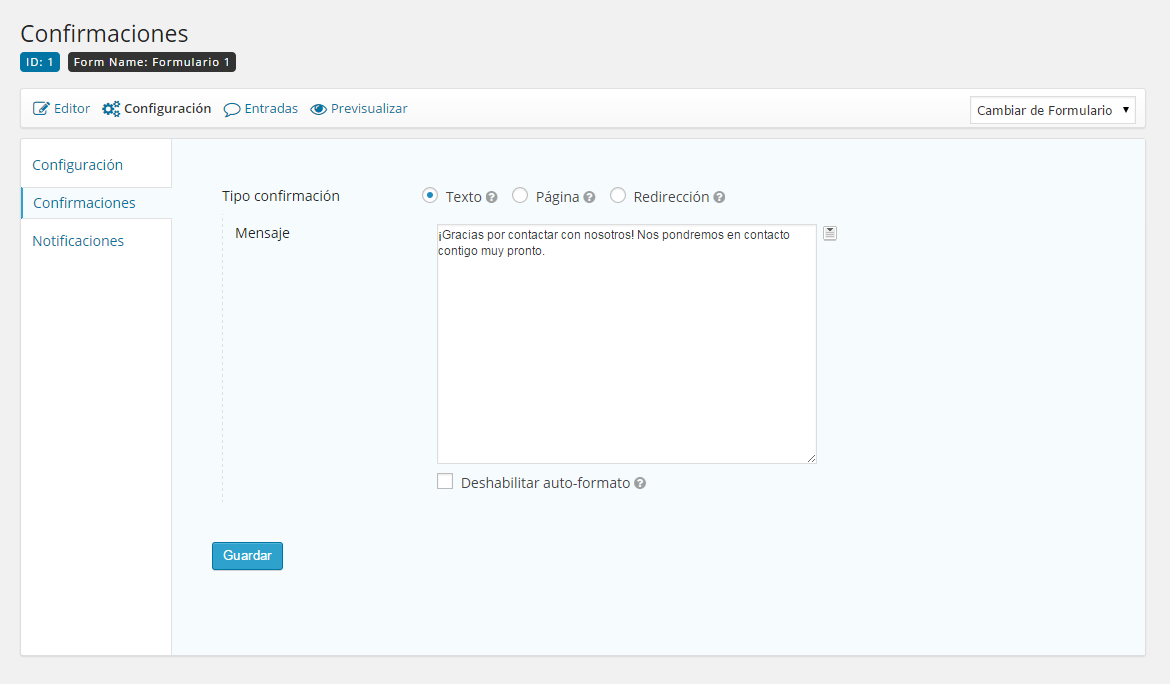
Al editarla podemos seleccionar el tipo de confirmación que queremos, texto, página o redirección.
Si seleccionamos texto, tendremos la opción para cambiar el mensaje que sale encima del formulario cuando se ha enviado con éxito.
Si seleccionamos página, nos aparece un desplegable para indicar que página de nuestro sitio va a cargar después de enviar el formulario.
Y por último está la opción de redirección, no es tan común como las otras dos, pero nos permite añadir una URL de una página que no sea de nuestro sitio web, la cual va a cargar al enviar el formulario.

Una vez configurado todo, guardamos cambios y pasamos a configurar las notificaciones.
¿Necesitas (realmente) rediseñar tu sitio web?
Ebook gratuito
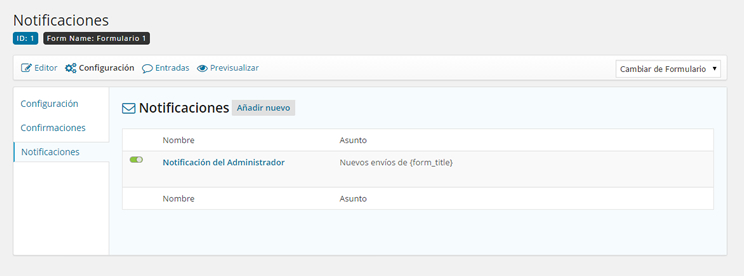
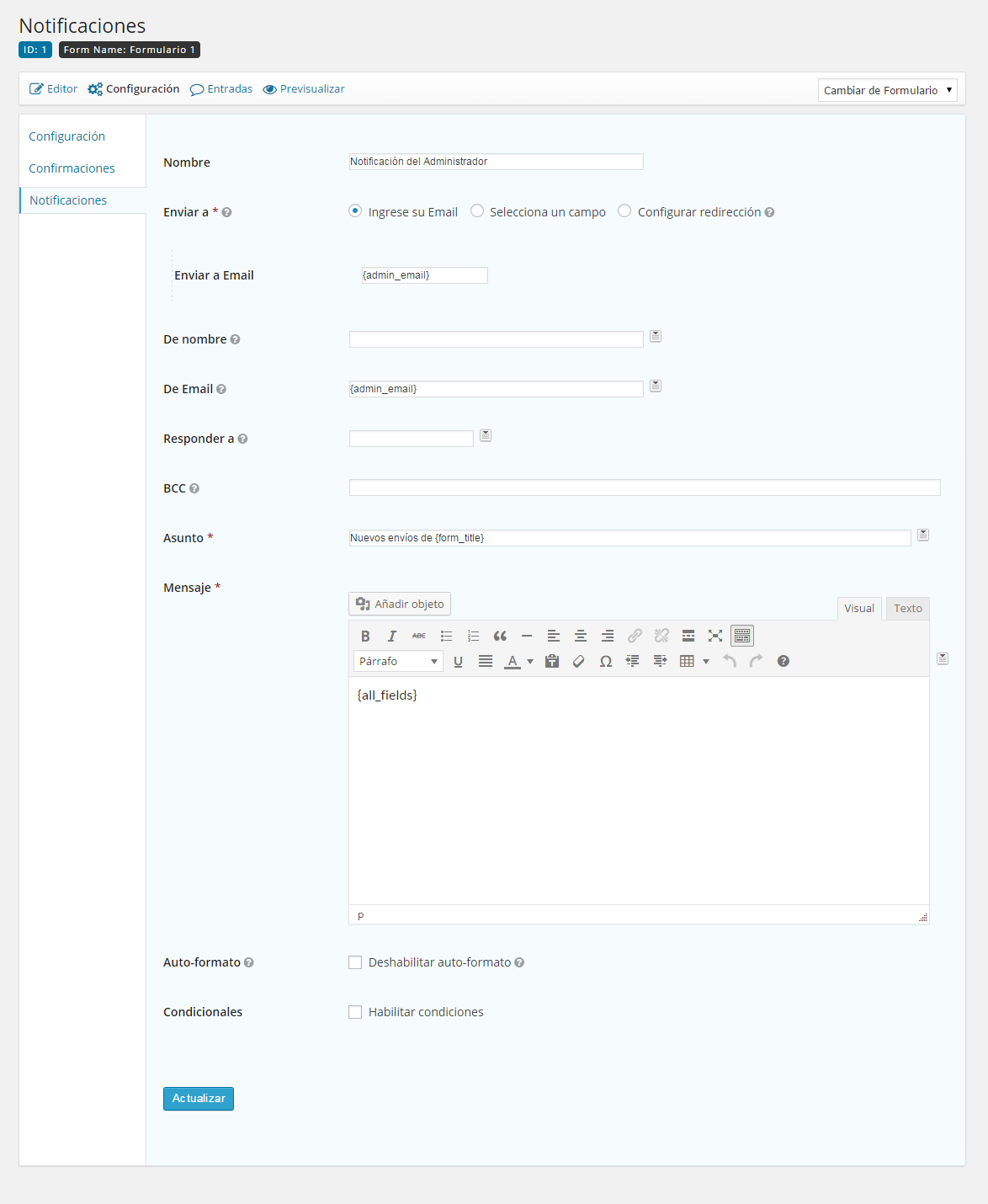
Notificaciones en Gravity Forms
Las notificaciones son avisos que se envían a ciertas personas cuando se ha enviado con éxito el formulario.
Podríamos tener una notificación que envía los datos que se han rellenado del formulario a una dirección de correo, o incluso si nuestro formulario dispone de un campo de correo electrónico, podemos crear una notificación que envía al correo electrónico introducido en dicho campo a un dirección de correo electrónico de forma automática ampliando información o simplemente avisando de que en breve nos pondremos en contacto con él.
Al igual que las confirmaciones, podemos editar la notificación que viene por defecto, o utilizar el botón de “Añadir nuevo” para crear una nueva notificación.

Pondremos un nombre para poder identificarla, y en nuestros caso marcaremos la opción “Ingrese su mail” o ‘Selecciona un campo’. Si marcamos la primera le indicaremos más abajo el correo electrónico al que queremos enviar la notificación, y si seleccionamos un campo nos aparecerá siempre y cuando el formulario tenga un campo de correo electrónico con un desplegable para marcar qué campo queremos utilizar.
Configuraremos también el asunto del correo y el mensaje que queremos enviar.
Si nos fijamos a la derecha de algunos campos aparece un cuadrado con una flecha que nos permite utilizar etiquetas especiales. Pueden ser por ejemplo los campos enviados, o un campo en concreto, que podríamos personalizar.

Guardaremos los datos y ya tendríamos nuestro formulario listo para insertarlo en la página que nosotros queramos.
Insertar un formulario
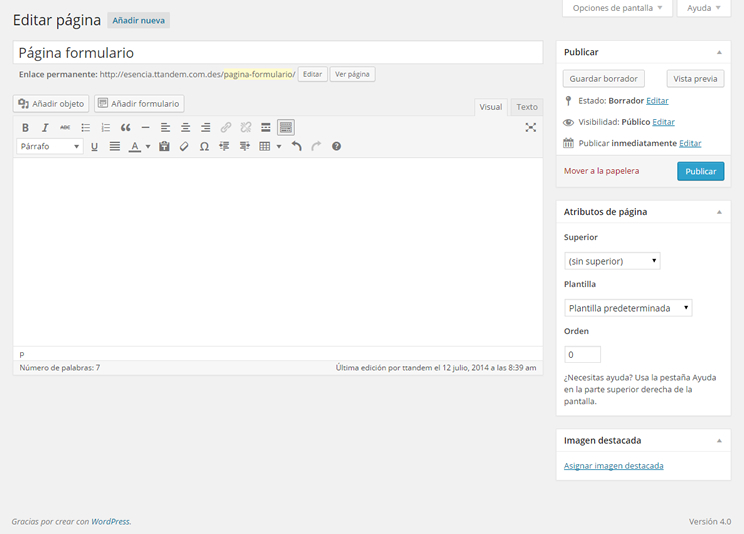
Nos vamos a nuestro apartado de páginas, creamos o elegimos la que queremos, y vemos que nos aparece un botón encima de nuestro editor que dice añadir formulario.

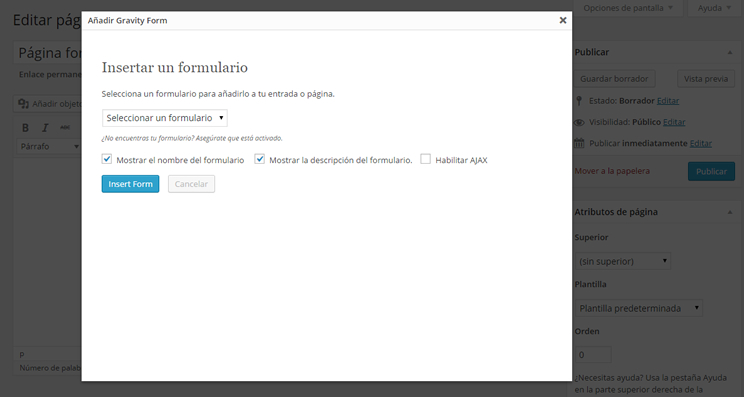
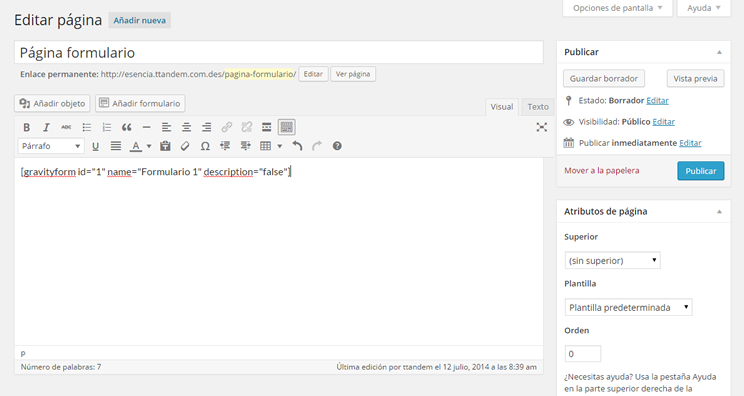
Al hacer clic, nos aparece una opción para seleccionar el formulario que añadir, y alguna otra opción para mostrar el nombre o la descripción del formulario.


Publicamos nuestra página y ya tenemos nuestro formulario creado.

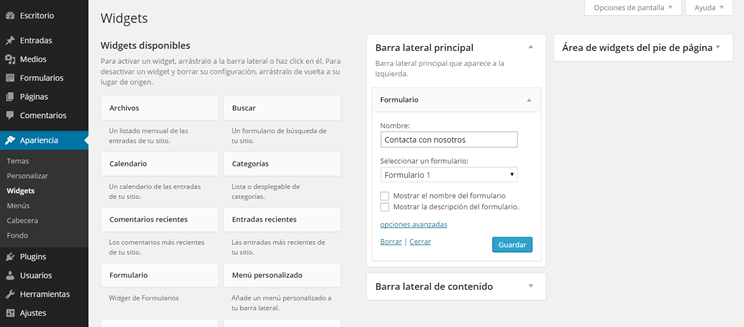
Gravity forms también dispone de un widget fácil de instalar en una barra lateral que disponga el tema utilizado en nuestro WordPress.

Modifica la apariencia de los formularios
Gravity Forms, incluye por defecto una apariencia para nuestros formularios bastante buena, incluso el tema de WordPress que estemos utilizando seguramente impondrá sus estilos para que el formulario se adapte al diseño de nuestro sitio web.
Gravity Forms te proporciona unos interesantes estilos que se pueden indicar en cada formulario para modificar ciertos aspectos del diseño.
- gf_left_half: Para un diseño de dos columnas, coloca el campo a la izquierda.
- gf_right_half: Para un diseño de dos columnas, coloca el campo a la derecha.
- gf_left_third: Para un diseño de tres columnas, coloca el campo a la izquierda.
- gf_middle_third: Para un diseño de tres columnas, coloca el campo en el medio.
- gf_right_third: Para un diseño de tres columnas, coloca el campo a la derecha.
Puedes ver la lista completa de estilos disponibles en la documentación de gravity forms.
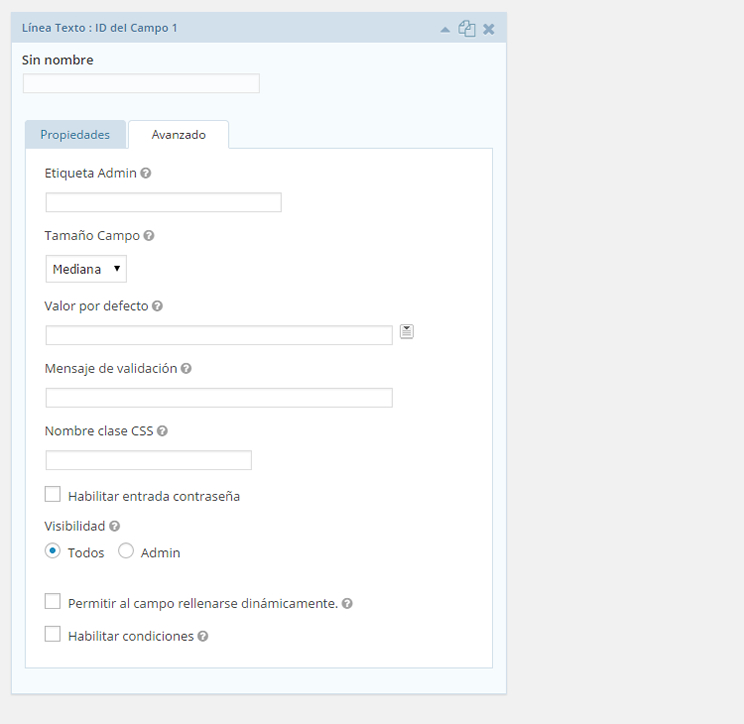
Cuando añades un campo nuevo al formulario, y despliegas las opciones de su configuración, te aparece una pestaña “Avanzada” en la cual te aparece la opción “Nombre clase CSS” en esa opción le indicaras los diferentes estilos que necesites.

En la mayoría de los casos no tendrás problemas de que se vean mal, pero si lo necesitas siempre puedes sobrescribir esos estilos desde el fichero css de tu tema, aunque para ello tienes que tener conocimientos técnicos.
Las entradas de datos
Al margen de si has configurado una notificación que te envie los datos de los formularios, Gravity Forms almacena toda esa información en el apartado “Entradas” dentro del menú izquierdo “Formularios”.
¿Cómo puedo exportar los datos de mis formularios?
Gravity Forms te permite exportar las entradas recibidas en un fichero “CSV” (comma-separated values) son ficheros de textos separados por comas.
Estos ficheros pueden abrirse sin problemas con Microsoft Excel.
Para poder exportar nuestros datos, en la administración de WordPress en el menú “Formularios”, aparece una opción llamada “Importat / Exportar”: al hacer clic nos pedirá que seleccionemos el formulario cuyas entradas queremos exportar.
Una vez seleccionado el formulario, nos aparecerán los diferentes campos para que seleccionemos aquellos que nos interesen.
También podemos seleccionar un rango de fechas si queremos exportar los datos de un periodo en concreto.
Haremos clic en el botón “Descargar archivo de exportación” para obtener el fichero CSV.
Añadidos para Gravity Forms
Gravity Forms dispone una serie de añadidos, que facilitan la integración con otras plataformas y le añaden funcionalidades interesantes.
Incluso desarrolladores independientes crean añadidos que aunque no están respaldados por el soporte técnico de Gravity Forms pueden resultar interesantes.
Vaya, mi formulario no envía
En alguna ocasión, los envíos pueden fallar, esto no es un problema de Gravity Foms, sino de la configuración de nuestro servidor.
Gravity Forms utiliza la función wp_mail() propia de WordPress, para enviar los correos electrónicos, pero en algunos servidores por motivos de seguridad, es necesario especificar los datos de una cuenta de correo, que se va a encargar de enviar los mails desde nuestra web y los datos del servidor SMTP que tengamos contratado.
Puedes utilizar el plugin WP Mail SMTP by WPForms para especificar los datos SMTP.
Si tienes dudas de donde sacar los datos SMTP, puedes consultarlo con tu proveedor de hosting, ellos te los podrán facilitar.
¿Porque Gravity Forms y no otro?
En ttandem apostamos por Gravity Forms, por su potencia, facilidad de uso, y la gran comunidad de desarrolladores y responsables web que también lo usan y apuestan por él. Aunque sea de pago, el tiempo que te ahorra nos hace aconsejarlo.
Pero si aún no te he convencido, te invito a que pruebes la demo y nos cuentes qué te parece.








Comentarios
No hay comentarios