Si todavía piensas que justificar los textos en Internet es una buena idea, espero que cuando termines de leer este artículo hayas desechado esa opinión.
Cuando empecé a trabajar con Internet, allá por el 2008, aprendí a fuego varias cosas, entre ellas dos que todavía siguen vigentes: que nunca hay que escribir textos completos en mayúsculas y que no hay que justificar los textos, ni en páginas web ni en newsletters.
Si crees que es una manía de los diseñadores/as y/o programadores/as, te diré que eso no es cierto. Lo de no utilizar la tipo Comic Sans sí que es una fobia real, pero lo de no darle formato de párrafo justificado tienes sus razones de peso. ¿Quieres saber cuáles son? Ahí van: la primera, que los textos justificados no se leen bien y la segunda, que no son accesibles.
La legibilidad en una página web o cualquier otro soporte online es un principio básico, por eso, se evita usar textos justificados.
La legibilidad en una página web es un principio básico, por eso, se evita usar textos justificados.
¿Qué sucede cuándo justificamos un texto en una página web o newsletter?
Los espacios en blanco entre las palabras se vuelven irregulares
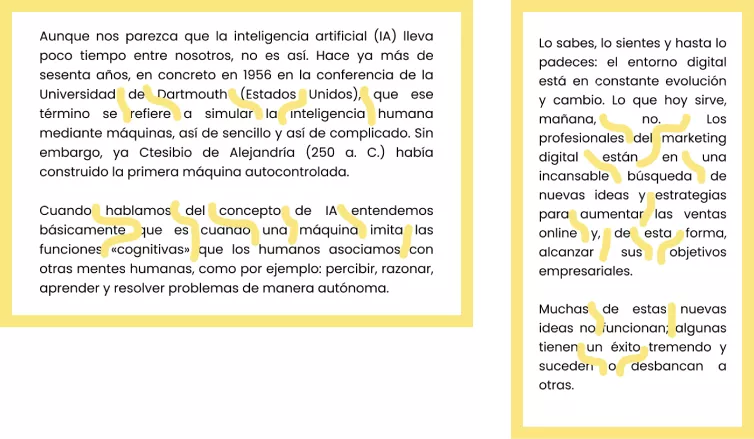
Los espacios en blanco entre palabras, sirven para hacer una pausa en la lectura y dependiendo del espacio (si es más grande o más pequeño) tendemos a hacer una pausa más grande o más pequeña. Por lo tanto, en un texto justificado en el que los espacios son de distintos tamaños, las pausas también lo son, provocando una lectura irregular.
Si necesitas ayuda con el diseño de tu página web, en TTANDEM contamos con más de 10 años de experiencia llevando al éxito a otras empresas en el mundo digital. ¡Contáctanos ahora sin compromiso y cuéntanos tus necesidades!
¿Y qué pasa en el diseño responsive? Es decir, ¿Cuándo tenemos un texto justificado en móvil o en tablet, sucede lo mismo? Más de lo mismo. Cuando justificamos un texto, como las palabras de los textos no tienen el mismo tamaño, los espacios en blanco se agrandan o se empequeñecen en función de la necesidad que tiene el texto para llegar hasta ambos márgenes. En un ancho menor de columna, que es lo que sucede en móviles, el navegador calcula el espacio que hace falta y reparte los espacios en blanco, creando espacios gigantescos (más que en versión escritorio).
Ríos en blanco
¿Y los ríos en blanco? Otro problema con el que nos encontramos cuando justificamos textos, ríos de espacios en blanco. El nombre nos lo dice claro, son tales los espacios que se crean entre las palabras, que se pueden dibujar ríos visuales en vertical entre las palabras. Estéticamente queda fuecho, pero el mayor problema es que dificulta muchísimo la lectura porque el ojo tiende a saltar de línea (de espacio en blanco a espacio en blanco).
Como este tipo de alineación no es una práctica habitual, los navegadores no están preparados para soportar textos justificados. Por eso, si nos empeñamos en hacerlo, además de lo arriba mencionado, también tendremos que tener en cuenta que estaremos incumpliendo una norma de legibilidad y por tanto, repercutiendo negativamente en el SEO de nuestra página web.
¿Y el truco de partir palabras con guiones funciona para textos en Internet? La verdad que es una práctica que no funciona nada bien y por eso no hay que abusar de ella. Al igual que los textos alienados al centro. En el caso de querer alinear un texto al centro, no deberá ser muy extenso, máximo 2-3 líneas. Ante la duda, mejor textos con formato alineados a la izquierda.
¿Quieres o debes rediseñar, optimizar o actualizar tu sitio web?
Averigua a través de este cuestionario cuál es la mejor solución para ti
¿Ya estás convencido/a? Si todavía no lo estás del todo, un último argumento de peso. El Consorcio World Wide Web (W3C) que lleva años velando por desarrollar estándares y pautas para ayudar a construir una web basada en los principios de accesibilidad, internacionalización, privacidad y seguridad lo tiene claro; para cumplir estos principios, la alineación de los textos a un lado, a la izquierda, (G169) es de obligada cumplimentación. Las personas con discapacidades cognitivas tienen muchas dificultades con los textos justificados, por lo que si los usamos, no estaríamos cumpliendo el primer principio de accesibilidad que marca W3C.
Estoy segura, después de este artículo, que los textos justificados en Internet están a punto de desaparecer. 😉
Créditos: Ferbugs Pexels










Comentarios
No hay comentarios